I mentioned a couple posts ago that I’d blog about how to get setup with fluentHtml, which is packaged with the MvcContrib project. Let’s get started…
Step 1:
Reference MvcContrib & MvcContrib.FluentHtml in your project after downloading the MvcContrib project.
Step 2:
Create a new base page that inherits from the ModelViewPage<T> in MvcContrib.FluentHtml. It’ll end up looking like this:
public class BaseViewPage<T> : MvcContrib.FluentHtml.ModelViewPage<T> where T : class
{
}
Step 3:
So in your aspx page, you’ll inherit from the BaseViewPage<T> like this:
<%@ Page Language="C#" Inherits="Core.UI.Model.BaseViewPage<PersonView>" %>
PersonView is the sample view model I’m using for this post and it looks something like this:
public class PersonView
{
public string Name { get; set; }
public string StreetAddress { get; set; }
public string City { get; set; }
public string State { get; set; }
public string PostalCode { get; set; }
public string PasswordSample { get; set; }
public string TextAreaSample { get; set; }
public bool CheckboxSample { get; set; }
}
Just something basic so you can see some of the possibilities.
Step 4:
In the <pages><namespaces> section of the web.config, you can add the namespaces so you don’t have to reference them in your aspx pages. It’ll look like this:
<add namespace="MvcContrib"/>
<add namespace="MvcContrib.FluentHtml"/>
Otherwise, you’ll have to use the import at the top of the aspx pages like this:
<%@ Import Namespace="MvcContrib" %>
<%@ Import Namespace="MvcContrib.FluentHtml" %>
Step 5:
Create your form…here are some samples:
<p><%=this.TextBox(f=>f.Name).Label("Name: ") %></p>
<p><%=this.TextBox(f=>f.StreetAddress).Label("Street Address: ") %></p>
<p><%=this.TextBox(f=>f.City).Label("City: ") %></p>
<p><%=this.Select(f=>f.State).Options(UnitedStates.StateDictionary) %></p>
<p><%=this.TextBox(f=>f.PostalCode).Label("Postal Code: ").Styles(display=>"block") %></p>
<p><%=this.Password(f=>f.PasswordSample).Label("Password Sample: ") %></p>
<p><%=this.CheckBox(f=>f.CheckboxSample).LabelAfter("Checkbox Sample") %></p>
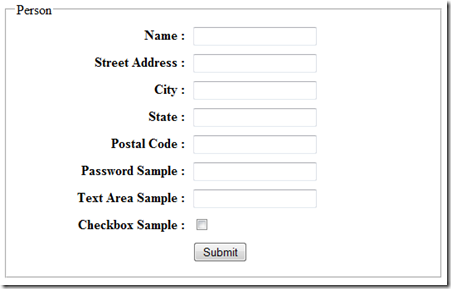
The above form will create this view:
The first 3 are very basic and just have a textbox with a label with the default layout. The other few are examples of how you do certain things with fluentHtml.
A dropdownlist looks like this: <%=this.Select(f=>f.State).Options(UnitedStates.StateDictionary) %>
(See more details on how to add the states in this post)
A Textbox with the label on top looks like this:
<%=this.TextBox(f=>f.PostalCode).Label("Postal Code: ").Styles(display=>"block") %>
A Password looks like this:
<%=this.Password(f=>f.PasswordSample).Label("Password Sample: ") %>
A Checkbox with the label after the box looks like this:
<%=this.CheckBox(f=>f.CheckboxSample).LabelAfter("Checkbox Sample") %>
That’s it for fluentHtml!
Really simple and I love that it’s strongly-typed. I hate this type of code:
<%= Html.TextBox(“Name”, Model.Name) %> However, this will no longer be the case with ASP.NET MVC 2, which is a GREAT thing!
Something else to look into:
Of course if you’re in a rush, you can use something else that the MvcContrib brings to the table and that is Html.InputForm. If you go this route, you’ll need to add all the templates that you want to use from the MvcContrib project’s InputBuilderTemplates into your Shared folder. Then you’d be able to do this in your markup:
<%=Html.InputForm() %>
And that’ll generate this view:
It’s pretty awesome that you can type one line and generate your whole form from the view model and you can change the way it looks in the templates that they provide. These two namespaces MvcContrib.UI.InputBuilder and MvcContrib.UI.InputBuilder.Views are used with the Html.InputForm.