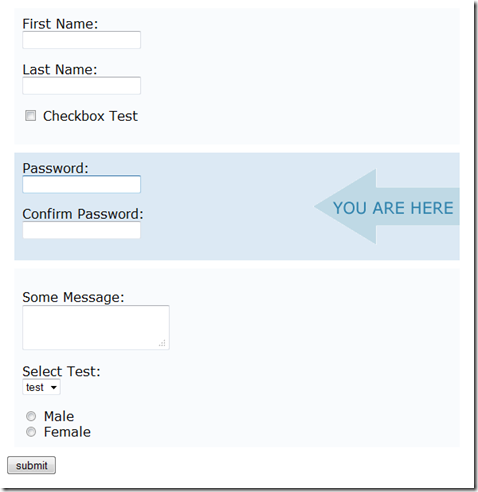
So this jQuery plugin was built to help my end-users know immediately what section of a form they’re working on. Also, don’t blame me for the name. It was given to my new plugin by my wife because I couldn’t think of anything “catchy”. Basically what this thing does is changes the background of sections of forms or individual inputs. It’ll be better to post screenshots to get the idea…so…here you go…
So as soon as you tab to the password textbox, you get this:
Here’s how you use it:
- Add a reference to jQuery
- Add a reference to the jquery.funkyfocus.js
- Add this line afterward: $('form').funkyFocus();
If you want to customize how you use it, you have some options. Here they are:
- class – default is selected
- sectionOnly – default is true
- selectorOverride – default is form#{id} input,form#{id} select,form#{id} textarea
If you don’t want to use selected as your class, you’d use this code:
$('form').funkyFocus({class: 'yourclassname'});
If you don’t want to change the background, but want to change the individual input, do this:
$('form').funkyFocus({sectionOnly: false});
It would look something like this (assuming you changed the selected style to have a green background):
Here’s the actual plugin code:
(function($) {$.fn.funkyFocus = function(options) {var defaults = {class: 'selected',sectionOnly: true,selectorOverride: 'form#{id} input,form#{id} select,form#{id} textarea'};var options = $.extend(defaults, options);return this.each(function() {var selector = options.selectorOverride.replace('{id}', this.id);$(selector).focus(function() {if (options.sectionOnly)$(this).closest("div").addClass(options.class);else$(this).addClass(options.class);});$(selector).blur(function() {if (options.sectionOnly)$(this).closest("div").removeClass(options.class);else$(this).removeClass(options.class);});});};})(jQuery);
If you’d like to know how to create a jQuery plugin, check out this post.
As always, please let me know if there’s a way to improve it. Thanks for reading!