I recently needed to add a character count on several textareas on a Web app and decided to use a jQuery plugin. I know what you’re thinking, “I can’t believe Deran would use a jQuery plugin…I thought he hated jQuery”…or maybe you thought, “Of course you’re going to use a plugin…you always use a plugin”. Either way, I thought I’d share what I ended up doing.
So, basically, I have several <asp:textbox textmode=”multiline”/> objects on my page and I wanted a way to append a character count. Also you should note that my textboxes were embedded in a ContentPlaceHolder within a master page.
I ended up finding this jQuery plugin called NobleCount by The Product Guy (Jeremy Damian Horn). It’s a pretty nice plugin with several features and it plays nice with CSS. The only problem I found was that all his examples were for setting the character count on one textarea. I didn’t want to have all that redundant code, so I ended up writing something that loops through each textarea and finds the matching character count area. Remember I’m using the master page and .NET 3.5, so my ASP.NET ID won’t match the client ID. Here’s what I came up with:
$(document).ready(function () {
$('textarea').each(function () {
var id = $(this).attr("id");
var lastTwoCharInId = id.substring(id.length - 2, id.length);
$(this).NobleCount('#count' + lastTwoCharInId, { on_negative: 'goRed', max_chars: 500 });
});
});
So what this says is…
- Loop through all textareas
- Get the id of the textarea
- Get the last two characters of the id (NOTE: I specifically named my ids so I could pull an identifier from them. I used two digits because it is HIGHLY unlikely that I’d have more than 99 textareas on the same page. Also, appending an identifier to the end of your textboxes allows jQuery to easily be able to take advantage of them with all the different selectors they have to offer.)
- Finally I call the NobleCount plugin and set my count span, the class of when the user goes into negative remaining, and I set the max characters.
You can also set max_chars to be $(this).attr(“maxlength), but that attribute is only rendered with textmode=SingleLine in ASP.NET. If you wanted to set different values, you could add a class with the max number and you’d have two selectors or set the max_chars to that class value. There are quite a few methods you could use.
This is why my HTML looks like:
<asp:TextBox ID="tbQues01" runat="server" TextMode="MultiLine" MaxLength="500" Width="500px" />
<div class="charbox"><span id="count01"></span> Characters Remaining</div>
My style looks like this:
.goRed {background: red; color: #fff}
.charbox {border: solid 1px #ccc; background: #e7e7e7; padding: 3px; width: 500px}
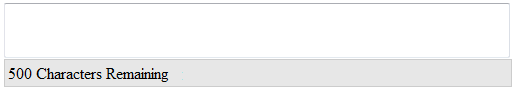
And of course this all generates these views:
I also wanted to note that Jeremy’s examples on the different settings are really good, so I would definitely check them out.
Thanks for reading!